Apple unveiled iOS 7 in Jun 2013, and recently confirmed that the new iOS 7 is to be staged on 18 Sep 2013. I am not a big fan of iOS7 flat design, but as an iOS developer I love the new OS so much because it gives developers a great tool SpriteKit to write games. Among those new features or APIs of iOS 7, the SpriteKit shall be top one.
Before Sprite Kit, writing Games for mobile needs strong knowledge in OpenGL ES, or build on top of third party game engines, e.g. Cocos2D, Unity, which handles low level OpenGL stuff for developers. It's easier to do games with third party engines, but there is still a substantial hurdle for a normal iOS App developer to write games. However, games are the most profitable category on the App Store, and iOS users love games, people love games. This is why the new Sprite Kit are so welcomed by iOS developers.
I had some experience with Cocos2d, it has a node based objects system together with Box2d and Chipmunk as the physics engine, and CocosDenshion as the sound engine, with all together developers can develop great games, and majority of 2D games on the App Store today are built with Cocos2D.
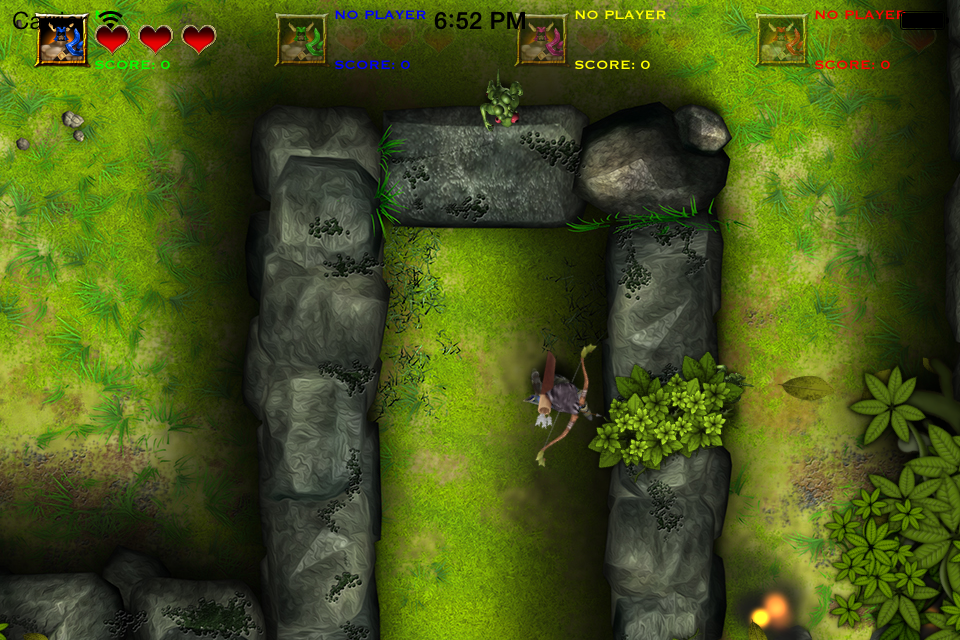
Apple's SpriteKit embraces a similar nodes system, actions, physics, and sound, all together in one framework, ![]() . I have tried some codes with it and found it is insanely simple to use. The framework is shared by Mac OS and iOS, integrated deeply with Cocoa and UIKit. That means games developed with SpriteKit can reuse/share a lot of code between both platforms. Apple has made a great documentation for the framework called 'Sprite Kit Programming Guide' and Apple is also very kind to provided a 'code explained' sample project called 'Adventure'. The sample project is coded for both Cocoa and iOS, and uses most of the features of the SpriteKit.framework. Developers can start to build games after finish learning the sample project.
. I have tried some codes with it and found it is insanely simple to use. The framework is shared by Mac OS and iOS, integrated deeply with Cocoa and UIKit. That means games developed with SpriteKit can reuse/share a lot of code between both platforms. Apple has made a great documentation for the framework called 'Sprite Kit Programming Guide' and Apple is also very kind to provided a 'code explained' sample project called 'Adventure'. The sample project is coded for both Cocoa and iOS, and uses most of the features of the SpriteKit.framework. Developers can start to build games after finish learning the sample project.

The new Xcode 5 has also embedded some cool function to support SpriteKit. I have noticed that it has a built-in particle editor that is so simple and easy to use. Changes can be previewed at real time. Besides, the new Xcode also handles atlases for developers. Developers just need to put all images in a folder with special name, and the XCode will automatically create atlases for them during compile. Specially, to use any sprite from Altas, developers don't need to write any special code, just use it as a standalone image, call it with the name of the image. People used to edit particles and make atlases with third party tools when using Cocos2D.
At this point, I am so excited about this new framework and so looking forward to making games. I think Apple is ambitious for Games, haven't mentioning that there is another new important Game related framework 'GameController.framework' came with iOS 7. GameController is the framework to talk to physical Game Controllers. Just look at the picture below you will get all what I am talking about. The whole thing together will bring gamer's experience to another level up.














